Keynote単体で簡単な表やグラフを作成し、スライドに追加できます。
メニューバーとツールバーから追加できます。
メニューバーから追加
表を追加したい場合、メニューバーの「挿入>表」
グラフを追加したい場合「挿入>グラフ>自分の追加したいグラフの種類」を選びます。
ツールバーから追加
ツールバー内にも表・グラフともにボタンが準備されています。
その後...
追加した表やグラフを編集します。
表はテキストボックスのように、文字を入力できます。 また、画像をペーストする事でセル内に画像を貼付ける事も。 (厳密に言うと画像が背景として設定されます。)
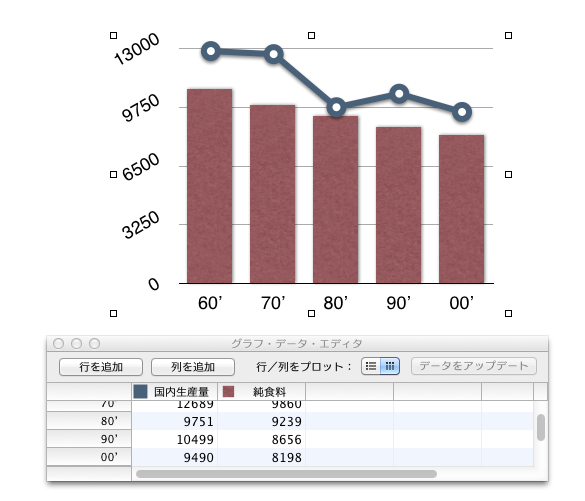
グラフは「グラフ・データ・エディタ」を使う事でデータを変更できます。