僕はスライド中に写真を全面表示させる場合、上図のように文字周りの色合いを若干変化させるのですが、この「半透明→不透明」の塗りつぶしのやり方を教えてほしいという声をよく聞きます。
これ、KeynoteだけでなくiWorksで共通の操作なのですが、半透明のグラデーション塗りつぶしが意外と使えるので今回は動画で作り方を公開します。
そもそも何をどうするのか?
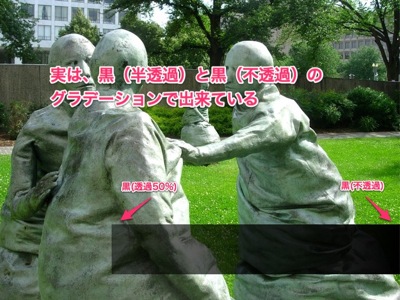
今回やるのは、ピンク色でかこった部分の「文字背景」を作ること。
これ、実はどちらも同じ色です。ただ、透明度が異なっているのです。
右側は黒(不透過)で、左側は黒(透過50%)となっています。
動画で確認
実際の手順は、以下の動画をご覧ください。(2分程度)
これを使えば、写真の上に文字を載せるときも可読性がぐっとあがります。
是非お試しあれ。